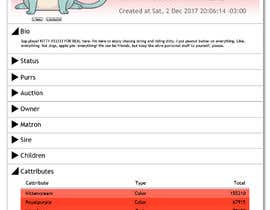
Use Jquery/JS to display responsive cards from API data
- Status: Closed
- Prize: $25
- Entries Received: 1
- Winner: eayzenberg
Contest Brief
Card Example: https://i.imgur.com/YeXg5QZ.png
DATA: https://api.cryptokitties.co/kitties/33333
33333 = ID
I want to display the data from ID numbers in responsive cards on a static website.
Requirements:
Must work on static page
Must be able to specify as many ID's as I want. Example = 33333, 412314, 9571, 154375
Data needed - custom name, current price (converted into ethereum), generation
Each card (image, name, generation) must link to http://cryptokitties.co/{id}
Recommended Skills
Employer Feedback
“Very responsive, great work. Delivered everything expected and more. Will use Ezequiel again in the future.”
![]() jordanlionsm, United States.
jordanlionsm, United States.
Top entries from this contest
-
eayzenberg Argentina
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!