Design a Web Page to Update Live Based on Video Playback Counter.
- Status: Closed
- Prize: $190
- Entries Received: 2
- Winner: kayecandy
Contest Brief
Below I’ll describe a preliminary design for an educational web site that shows an updating commentary as a video plays. The initial job is as follows: review & comment on the design and outline a technical approach and selection of technologies to implement it. A simple initial proof of concept version of site functionality is described in the ‘basic functionality’ section that will be implemented once an approach is agreed upon.
Implementation Guidelines:
The site should run on all popular browsers including mobile versions and comply with core web standards to ensure longevity and reduce maintenance. Recent browser versions may be assumed. It is preferred that it be implemented entirely in stock clients so no server customization, code, or browser plugins are needed. The preferred video system is YouTube. These requirements will be reconsidered if shown to be too restrictive.
Basic Functionality:
The web page is divide into three sections; at the top is an embedded video window with standard navigation/scrubbing tools including a full-screen option. Below that is a region that shows a window into a scrollable html document containing a commentary that will be updated as the video plays, i.e. as various timecodes become current. Below that is another region that shows an external web site in a window that is also updated as the video plays.
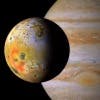
A basic usage scenario is as follows: The video starts, and shows a picture of the planet Mars 10 seconds from the beginning. When the counter reads 00:00:10 this triggers the middle section to update to load a comment that says “This is Mars, this image came from the following NASA web page:” and the bottom section is updated to show a page from www.nasa.gov (this url having been read from a hidden tag in the comment file.)
The user then scrolls the middle comment window down until they come across a comment titled ‘Venus.’ If the user clicks on the word ‘Venus’, the video is scrubbed to a timecode indicated in an xml tag in that comment. The lower section is then updated as before, this time to show a page from another site, e.g. www.esa.int or www.wikipedia.org.
For a few more details see the attached PDF
Recommended Skills
Employer Feedback
“Candice was great to work with. She is both knowledgable and helpful.”
![]() adrianmw, United States.
adrianmw, United States.
Top entries from this contest
-
kayecandy Philippines
-
frire India
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!