Looking for an icon + button animation which will be used on a website
- Status: Closed
- Prize: $250
- Entries Received: 29
- Winner: topdrawer
Contest Brief
I'm looking for a button animation that will be played when a user who is reading a joke, thinks that joke is funny - so they'll tap the button to show that they've "laughed" at the joke.
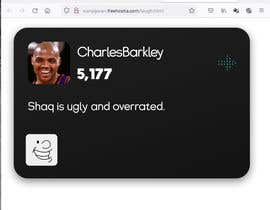
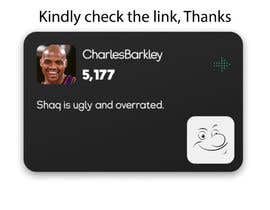
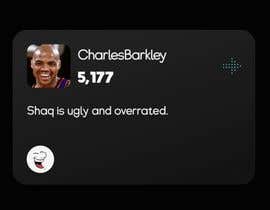
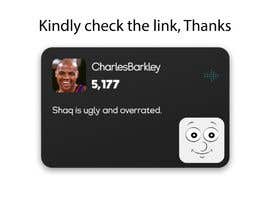
I've attached the design of how the jokes will be styled, with some space at the bottom to add/show the "laugh" button with its animation from the neutral state to the "laughed" state.
Also attached are some graphics we use on the website (the hand & laughing face) which would be preferred to include in the button/animation. You do not have to use both the glove and the laughing face, or any at all for that matter. What I'm looking for is a clear animation to denote someone found the joke funny, similar to "liking" a post on a social media site.
It would also be preferred if the animation/button had an icon that resembled a "laugh" or someone laughing that could have 2 states - one for neutral and one for "laughed".
This animation will be seen 1000s of times throughout the user's experience, so it should be very simple and quick. It would be preferred if the animation took less than 600ms, but this is just a suggestion.
Please post any questions or comments in the contest as I will be checking and answering the feedback throughout the weeks.
What I'm looking for in your entry:
- This animation could be delivered using CSS, or could entirely take place in a GIF. There are no requirements on how the animation is delivered, so as long as it can be used and integrated into a website using standard web technologies.
- I'm expecting to see the "laugh" icon, as well as the animation on the "laugh button" when a user clicks it to see how it transitions from the neutral state to the "laughed" state.
Recommended Skills
Employer Feedback
“Great communication. High quality deliverables. High attention to detail. Thanks William, great work!”
![]() tricewd, Canada.
tricewd, Canada.
Top entries from this contest
-
topdrawer Philippines
-
dritdesign Albania
-
topdrawer Philippines
-
haidarhashim Turkey
-
marydania Nigeria
-
dritdesign Albania
-
sudhalottos India
-
dritdesign Albania
-
dritdesign Albania
-
dritdesign Albania
-
mostafafoly Egypt
-
mostafafoly Egypt
-
sudhalottos India
-
dritdesign Albania
-
haidarhashim Turkey
-
webproind India
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!